Top Front-End Frameworks for Web Development in 2024

With a myriad of front-end frameworks available, choosing the best one for your web development project can be overwhelming. To ease your decision-making, we've compiled a list of the top 10 front-end frameworks to consider in 2024.
The field of web development is dynamic and constantly evolving, pushing developers to create websites that are both visually appealing and highly functional. To streamline this process, front-end frameworks provide essential tools and libraries for building user interfaces and managing client-side applications efficiently.
Here’s a comprehensive guide to some of the most popular front-end frameworks, their unique features, and how they can elevate your next web development project.
What Are Front-End Frameworks?
Front-end frameworks are pre-developed libraries and tools that assist developers in creating the visual and interactive parts of a website. These frameworks come with pre-designed elements like buttons, forms, and navigation menus, which can be customized to create seamless user experiences. They also offer solutions for managing state, routing, and connecting with back-end services.
Now that you understand the basics, let’s dive into the top 10 front-end frameworks developers highly prefer in 2024.
1. React

Developed by Facebook, React continues to be a favorite among web developers due to its component-based architecture and virtual DOM. This framework enhances performance by minimizing direct DOM manipulation, which is essential for developing effective, interactive, and efficient web applications.
Other tools within its ecosystem, such as React Router for navigation and Redux for state management, support complex UI development. React's flexibility and high performance make it ideal for building dynamic applications with seamless user interactions and efficient data management.
2. Vue.js

Praised for its simplicity and flexibility, Vue.js is applicable to a wide range of projects. This progressive framework allows for incremental adoption, making it suitable for both small and large-scale applications. Vue’s reactive data bindings automatically update views when data changes, and its single-file components combine HTML, JavaScript, and CSS, facilitating easier and more maintainable development.
These features make Vue.js an excellent choice for developers seeking ease of use and adaptability in a framework.
3. Angular

Maintained by Google, Angular is a powerful framework designed for building large-scale web applications. Its two-way data binding ensures that the model and view stay synchronized automatically, while dependency injection enables modular development, making it easier to manage dependencies.
The Angular CLI simplifies several development tasks such as project scaffolding, building, and testing. These features, along with Angular's comprehensive set of tools and conventions, make it an excellent choice for enterprise-level projects that require a structured and maintainable codebase.
4. Svelte

Svelte stands out by compiling components into highly optimized JavaScript code during the build process, ensuring faster runtime performance and smaller bundle sizes. With no virtual DOM or additional runtime overhead, Svelte offers an integrated state management system, making it perfect for applications requiring optimal performance and efficiency.
Its integrated state management system and easy-to-learn syntax make Svelte an excellent option for developers looking to build high-performance applications with minimal code complexity.
5. Ember.js

Ember.js is notable for its convention-over-configuration philosophy. This mature framework simplifies the development process through tools like Ember CLI and Ember Data, allowing developers to focus on functionality rather than repetitive coding tasks.
With its strong emphasis on conventions, Ember.js is ideal for large-scale applications that require consistency across development teams, ensuring a logical flow and a robust design.
6. Backbone.js

Backbone.js offers a lightweight and minimalist framework for managing application state and structure. It’s perfect for fast, adaptable projects that don’t need the strict organization imposed by larger frameworks.
Backbone’s easy-to-understand framework is ideal for developers seeking simplicity while maintaining effective state and structure management.
7. Preact

Preact is a smaller, faster alternative to React, designed for projects that require high performance and minimal overhead. While adhering to React’s API standards, Preact has a tiny footprint, making it ideal for applications where performance is critical.
Preact accelerates load times and enhances user experiences, making it ideal for performance-critical applications.
8. Mithril

Mithril is a simple yet effective framework known for its small size and high-speed virtual DOM rendering. With built-in routing and HTTP utilities, Mithril streamlines development, offering a simple yet powerful solution for projects focused on speed and efficiency.
Its lightweight design provides a perfect balance between functionality and performance, ideal for projects emphasizing simplicity and efficiency.
9. Aurelia

Aurelia takes advantage of modern JavaScript standards, offering developers a clean, modular development experience. Its two-way data binding and modern practices make Aurelia a suitable choice for developers who want to modernize applications while maintaining flexibility in their code.
Aurelia’s structure allows for the creation of scalable applications, making it an appealing option for developers looking to stay up-to-date with the latest JavaScript practices.
10. Alpine.js

Alpine.js is celebrated for its simplicity and ease of use. This lightweight framework allows developers to effortlessly add interactivity to static HTML elements. Alpine.js is perfect for developers looking for a declarative approach to user interfaces without the overhead of larger frameworks.
For small projects or parts of applications that require minimal but reactive features, Alpine.js is an excellent choice due to its low learning curve and lightweight nature.
Integrating EchoAPI for Enhanced Functionality
As developers continuously seek better ways to enhance web applications, incorporating APIs can significantly augment functionality and user experience. One such API tool worth considering is EchoAPI. EchoAPI provides robust and seamless integration of advanced features such as real-time data fetching, user authentication, and third-party service integrations into your web applications.

EchoAPI offers several standout features to streamline development:
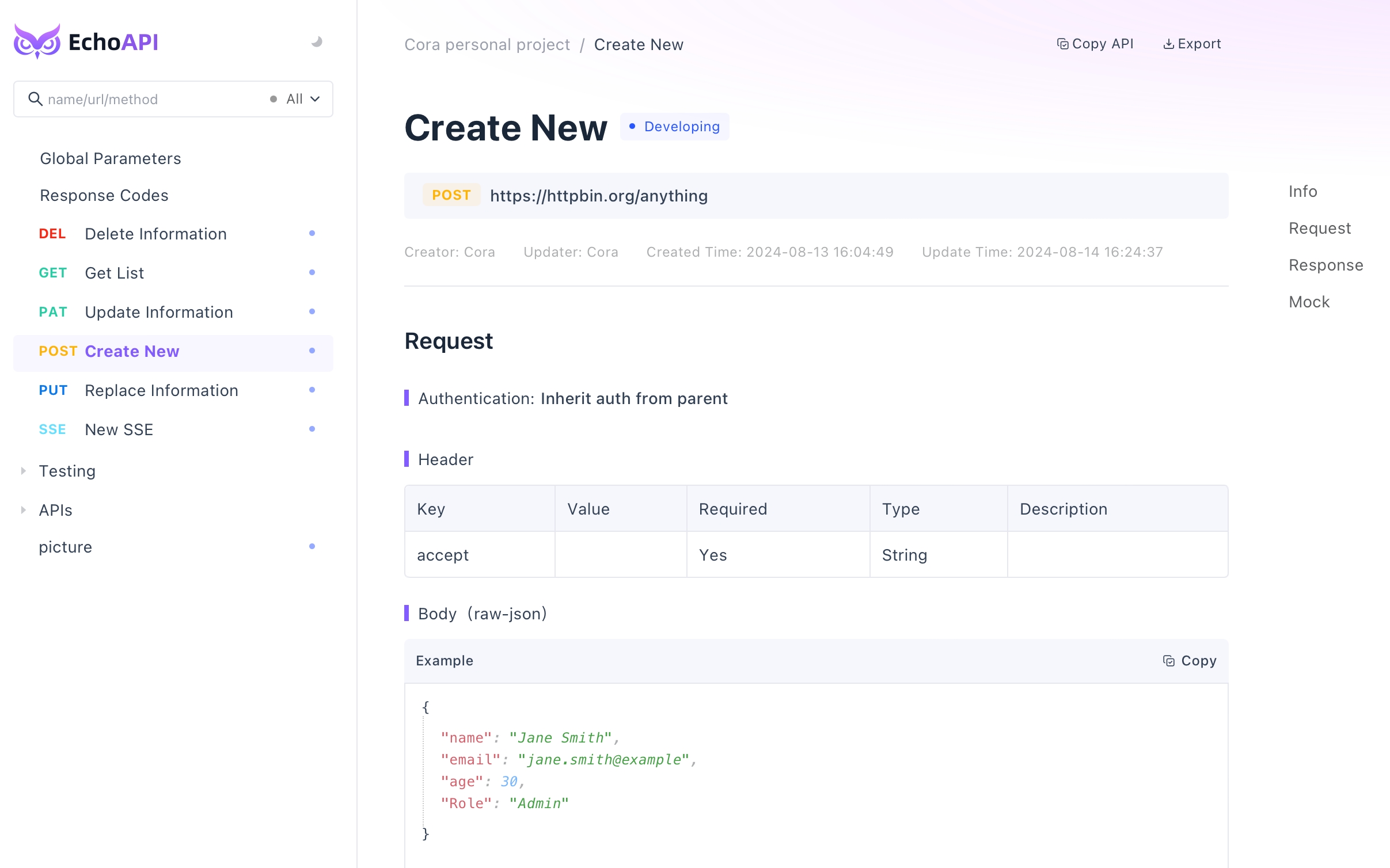
- Beautiful, Concise, and Highly Readable API Documentation: EchoAPI allows backend developers to generate comprehensive yet easy-to-understand API documentation effortlessly. This proves invaluable for frontend developers, who can quickly grasp the API structure and functionalities, ensuring seamless integration and efficient development workflows.

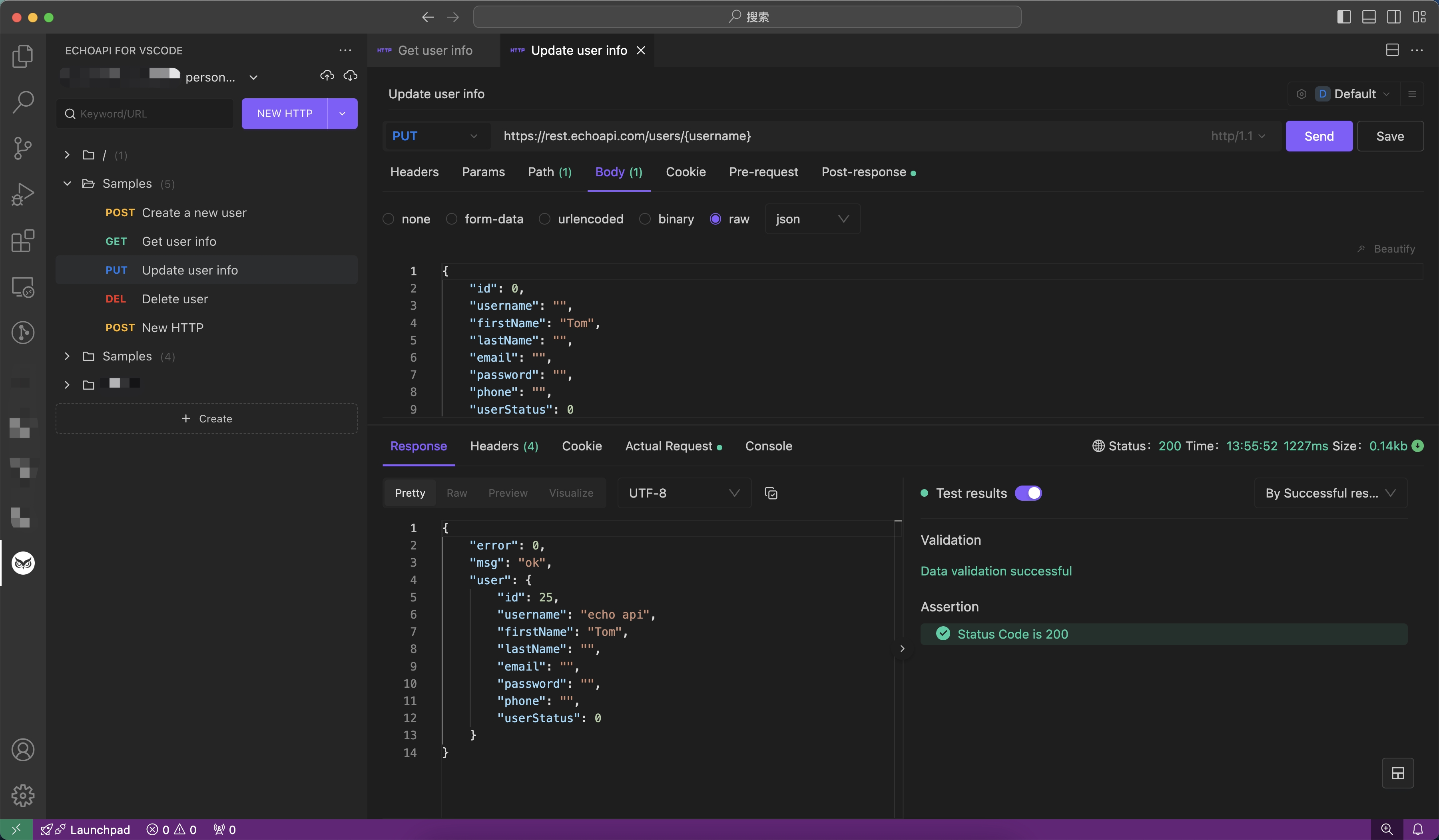
- EchoAPI for VSCode: EchoAPI provides a lightweight VS Code plugin, enabling developers to debug APIs directly within the VS Code environment. This plugin supports scripting and visual assertions, allowing for thorough testing and validation of API endpoints. Best of all, it can be used without the need to log in, making it even more convenient and accessible for developers.

By leveraging EchoAPI, developers can streamline backend processes, reduce development time, and focus more on creating exceptional user experiences. Its ease of integration with various front-end frameworks makes it a valuable tool for any modern web development project. Whether you’re generating top-notch documentation or debugging APIs within your preferred coding environment, EchoAPI enhances your development lifecycle, making API management more efficient and effective.
Conclusion
Choosing the right front-end framework in 2024 depends largely on your project requirements. For interactive UIs through a component-based approach, React and Preact stand out. For simplicity and flexibility, Vue.js and Alpine.js are excellent choices. For large-scale applications, Angular and Ember.js provide robust, feature-rich environments.
When performance is paramount, Svelte and Mithril offer minimalistic yet powerful solutions. For a clean, modern JavaScript experience, Aurelia is a top contender. Backbone.js remains a go-to for lightweight, adaptable projects.
Each framework has its strengths, enabling you to achieve milestones in web development effectively. Don’t forget to leverage powerful tools like EchoAPI to further enhance the capabilities and efficiency of your applications.
Try EchoAPI Interceptor today!